- 文/施登騰 │ 中國科技大學互動娛樂設計系助理教授,右手寫文物藝術鑑賞,
左手寫展示科技新知,古今複合型大學老師
到處都是 QR Code
QR Code 過時了嗎?好像還沒有,根據筆者最近的個人經驗感覺 QR Code 的使用其實 還是相當的普及與頻繁,而且在某些場合中它的存在感反而變得更明顯了。
比如說在參加學校會議的時候,要拿著手機開啟讀碼軟體、掃描 QR Code 後登入出席報到頁面;會議結束回程搭火車的時候,又在桃園車站看到大幅的 QR Code 看板,密密麻麻地等著要把某人的手機連線某個鐵路局服務網站去。似乎冥冥中被召喚著要再來更認識 QR Code 這玩意了。

先談「二維碼」的視覺意象
QR Code 也被叫做「二維碼」,所以從這名稱來看,還有什麼視覺意象可以談的呢?
確實,QR Code 這種圖表一直被我個人嫌棄。它呈現滿滿的人機對話的數位冷冽感,圖樣差異性相當細微、只有機器能辨識,而在眼裏看到的,卻是相仿的類似圖案。所以即使知道它能提供鏈結,在文化歷史古蹟、博物館展區、美術館展覽提供通往深度/擴增數位資訊。但就是覺得它的存在破壞了美感,特別是在古蹟、博物館、美術館等場域。
QR Code該是沒有任何美學可言的吧?!
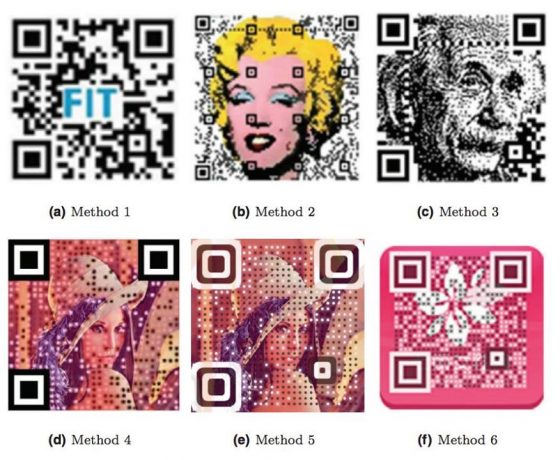
抱著這樣的疑問去查找相關論文,乖乖,還真找到不少文章。有些學者提出所謂的「Aesthetic QR Code(美學式QR碼)」(如下圖),但只使用「Aesthetic QR Code」的英文原名或中文譯名,其實找不到圖例。要使用關鍵字「Visual QR Code」或者是「視覺碼」就可以找到與圖片合併的 QR Code。有家製作「Visual QR Code」的新創公司~ Visualead非常成功,甚至讓大陸的阿里巴巴花了150億美金把這家公司買下。

話說 Aesthetic QR Code(美學式QR碼)的論文研究些什麼呢?
其實,這些論文所提出的「Aesthetic QR Code Solution(美學式 QR 碼解決方案)」主要是在不超過 QR Code 「容錯能力」的情況下,以「雙重圖像(Binary Image)」或是「插入圖像(Input Image)」的方式製作所謂的 Aesthetic/Visual QR Code(有美感/圖像化的 QR code)。使用技術術語,就是「Embedding a picture」。而從整體圖像上來說,QR Code 的基本形式還在,但加入了視覺化圖像的內容。
那「容錯能力」是什麼呢?這就必須從QR Code的結構說起了。
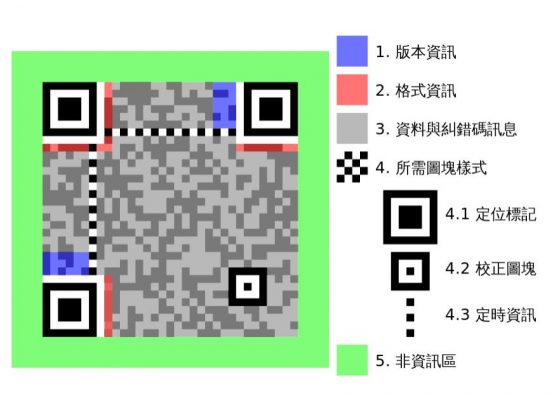
下面是在維基百科上使用的圖,用來說明 QR Code 的圖碼基本構成。讓我們把重點放在灰色區塊的「資料與糾錯碼訊息」上,其中的「糾錯碼(Error Correction Codeword)」就是與「資料碼(Data Codeword)」共同組成資訊區,用於執行修正錯誤功能的字碼。
這「糾錯」一詞很「大陸用語」的,雖然個人是在很喜歡的演員~葛優所主演的「大腕」這部電影的逗趣劇情中學到「糾錯」這個詞的,但下面還是改用「容錯」去代表原文 Error Correction 字意的「修正錯誤」。

QR Code 在辨識上有設定所謂的「容錯功能」,在部分字碼發生破損或無法辨識時,仍可恢復數據去辨識QR Code 所儲存的內容。在執行「容錯功能」的優劣上,有 7%~30% 的容錯能力(Error Correction Capacity,或譯作容錯能力)差異,分為四種級別,分別代表不同高低的容錯能力(進一步了解):
- 等級「L」:7% 字碼可被修正
- 等級「M」:15% 字碼可被修正
- 等級「Q」:25% 字碼可被修正
- 等級「H」:30% 字碼可被修正
但是,前面提及的「Aesthetic QR Code Solution(美學式QR碼解決方案)」是在不超過 QR Code 的容錯能力情況下進行。也就是說,既然 QR Code 在判讀上有 7%~30% 的容錯率,那其中一個方法就是在可容許範圍內,加入「雙重圖像(Binary Image)」或是「插入圖像(Input Image)」。
所以,網路上就有些教學,介紹如何使用繪圖軟體自製「視覺碼」。有興趣了解的人,可以看看這個介紹。

讓你的 QR碼也美美的
但既然有學者特地提出討論「Aesthetic QR Code Solution(美學式QR碼解決方案)」,就肯定不僅僅只有運用「工人」智慧、還小心地不超過容錯率這種簡單的作法。
在杭州電子科技大學與逢甲大學學者所提出的「An aesthetic QR code solution based on error correction mechanism」(根據容錯率計算機制完成之美學式 QR 碼)這篇期刊論文中提出特殊的運算技術去自動產生視覺碼(或學者所說的「美學式QR碼」),而且是透過「建構字碼編排(Construct codeword layout)」、「取得顯著圖(Obtain saliency map)」、「選擇最佳可變區(Select best changeable regions)」、「提出分層替換規則(Propose hierarchy replacement rules)」等4個步驟去運算生成的。
根據兩岸學者論文中提供的成果來看,成效確實是相當好的。特別是「選擇最佳可變區(Select best changeable regions)」這個關鍵技術,使得所製作出來的「視覺碼」,甚至比坊間的商業技術都更為優越且清晰。
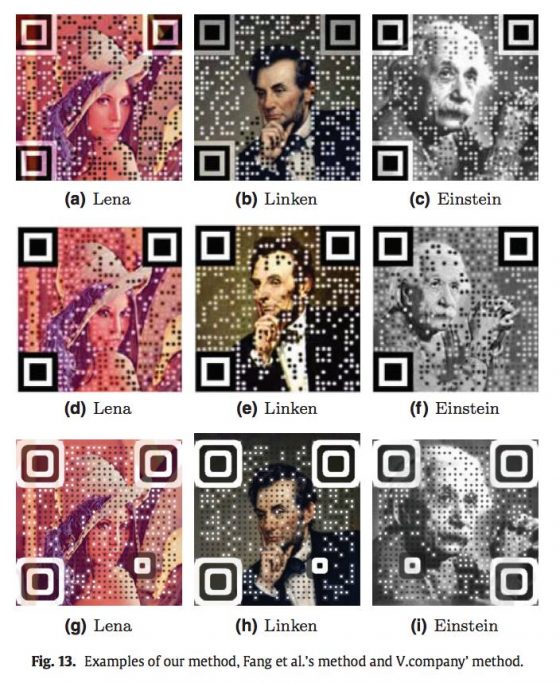
下圖是節錄自論文的圖片,最上排的「美學式QR碼解決方案」技術所完成的「美學式QR碼」、中間那排是使用其他類似研究學者的技術所完成的、最下面那排則是使用前面所提到,被阿里巴巴重金收購的Visualead 技術所完成的。其他兩個技術所完成的雙重圖像式視覺碼與「美學式QR碼」有不小的差距。

然而,這些視覺碼其實並沒有解決QR碼的視覺設計問題,因為其在圖像構成上,仍屬於複合圖像(雙重圖像,Binary Image),也就是「QR碼+圖」,QR碼的形狀仍有絕對的存在。所以,要談「QR碼的視覺意象」,仍必須從視覺設計的角度去看看是否已有解決方案。
以 QR code 作為視覺意象
經過查找許多的網路資料,可以整理出設計師給的答案,就是下面幾張圖所代表的類型。
在以下的圖片說明中,我會特別標示實際掃瞄測試的結果,畢竟有些視覺碼雖然很有設計感,卻在掃描使用上發生問題,甚至失去其基本功能。這些也是視覺碼要兼具美感與功能奮戰的目標。以下就舉例幾張 QR碼的設計佳構作為「視覺意象」的介紹,更多可點選此網址。
以下這張圖可掃描連結微信qq,在設計上仍保留「定位標記」跟「校正圖塊」的必要形式,但資料與糾錯碼都十分具有圖像設計感了,可以看出與前面所介紹之視覺碼的差異。

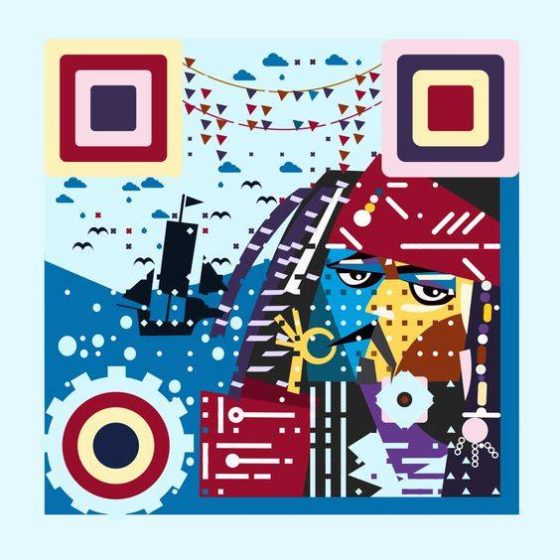
以下這張圖可掃描連結至微信App下載網址,同樣保留「定位標記」跟「校正圖塊」的必要形式,但「資料與糾錯碼區」是以海盜為圖像設計概念,與前圖一樣都有電腦繪圖的設計美感了。

以下這張圖可掃描連結至微信qq,「定位標記」跟「校正圖塊」已成功隱入設計中,以蒙娜麗莎為主的設計概念更為完整,卻仍兼具QR碼功能。

以下這張的原圖是個動畫gif檔,但我試過至少3款讀碼軟體仍然無法判讀,所以就單純從設計來看。可看出這是個很有向量圖設計感的2.5 D圖標,基本上保留QR碼原形,並且反向讓QR碼插入圖像中,而不是坊間普及的「QR碼+Logo」的插入圖片形式。

既然無法掃描執行 QR碼功能,上圖其實就非屬 QR碼。我相信這絕非此動態圖的設計原旨,但既然要以 QR碼去橋接數位服務與訊息,功能價值還是遠遠在設計價值上的,這也就是「Form Follow Function」(形式服務功能)的功能性設計概念,畢竟QR碼的其中一個很重要的功能是「Call to Action」(行動呼籲設計),是連結啟動許多數位服務的關鍵元素,所以接下來就談談「再想想 QR碼的實務用途」。
再想 QR碼的實務用途
上面圖片所見的功能用途,應該算是 QR碼的使用特例,圖中的 QR碼海報也確實可以掃瞄連結到一家專營QR碼海報商品的「QR Canvas」公司網站。但這不是「再想想QR碼的實務用途」這個部分要談論與介紹的。就如前述,既然要談QR碼能連結啟動許多數位服務,具備「Call To Action(CTA)」(行動呼籲設計)的關鍵因素,就從使用情境與引導動機這方面去探討。
先從 2012 年威尼斯藝術雙年展,俄羅斯館的競賽作品《iCity》談起。該建築的內部在天花板、牆壁、地板都鑲滿 QR碼,就像個裝置藝術展。只不是此作品是一個虛擬展品,入目所見的全是可透過行動裝置判讀的巨大 QR 碼,連結到城市「Skolkovo (斯科爾科沃)」的訊息。斯科爾科沃號稱為「俄羅斯矽谷」,承載了一個國家的科技創新夢想。
整個展布的 QR碼的遵循著「簡單直接 (Keep it simple and straightforward)」的原則,在展間的訪客都能一目瞭然這些 QR碼的用途:連結與提供數位資訊。


從實務運用的角度來看,不虛掩地且直覺地使用 QR 碼,當然是最直接有效的,畢竟 QR 碼的功能用途就是「Call To Action(CTA)」,為了要去橋接後端的「數位服務」。因此要讓「CTA」產生效果,就要有策略地,有步驟地去促成。我將「CTA」目標分為「參與目標」與「執行目標」,且認為缺一不可。分列如下:
- 「使參與某事(Ask someone to participate)」:以QR碼提供「快速連結」去達成此「參與目標」。
- 「使執行某事(Get someone to do something)」:由QR碼橋接「數位服務」去達成此「執行目標」。
QR碼能提供資訊量真的不大(請見下圖),所以常用的資訊是:「網路連結」、「電郵信箱」 、「電話號碼」、「聯絡資料」、「行事曆活動」、「地點」、「Wi-Fi」等項目,但一旦接續後面的數位服務,就能延伸出更多的用途。
舉例來說,QR碼「網路連結」讓使用者可以「下載App」、「造訪網站首頁」、「在FB粉絲頁按讚」、「登錄為用戶」。若以使用情境來舉例,QR碼「網路連結」讓使用者可以「在賣場查詢產品履歷」、「在促販現場取得電子兌換卷」、「從名片即時連結公司網站」、「從平面設計連結影片播放」、「看著廣告傳單掃描上網訂購商品」、「掃描手機上的QR碼通過車站或機場閘門」等等。

所以,QR碼的功能,其實有著 0 與 1 的極端差異。
因為如果能誘使使用者掃瞄連結、啟用服務,QR碼就是個具有強大數位能量的中介圖標;如果沒能讓使用者掃瞄、啟用連結,QR碼不過是具有簡潔二維圖像的平面圖標。是否掃瞄連結?能否掃描連結?差很多。
而要能讓QR碼功能啟用,執行4個策略:
- 要有「行動誘因」、「標示清晰」的設計,好讓QR碼提供快速連結去啟用並達成「CTA的參與目標」
- 也要有「實質承諾」、「計畫策略」,好讓QR碼橋接數位服務去啟用並達成「CTA的執行目標」。
「行動誘因」、「標示清晰」、「實質承諾」、「計畫策略」的這 4 個執行策略,是導入「How to Create the Perfect Call to Action」(如何做出完美的行動呼籲設計)這篇部落格分享文中所提出的「完美 CTA 的4個成分」,並加以變化歸類。有興趣者可以點選閱讀,這邊就不再贅述。
由於「實質承諾」、「計畫策略」是牽涉 QR碼所連結之後端數位服務,這顯然已非此分享要討論的,所以還是把焦點放「行動誘因」、「標示清晰」的設計上。我先根據使用經驗與案例分析試著整理出工作要點如下,以後也會陸續在教學與產學案中在檢視修正:
- 要以簡潔直接為原則(Keep it simple and straightforward)
- 要用設計引起動機(Designed the motivation)
- 要用引起動機的動詞標語(Use a stimulative verb on the tag)
- 要讓CTA成分吸睛(Make CTA Ingredients stand out)
- 要展現具有吸引力的激勵誘因(Show the incentive)
- 要設計資訊圖像(Design infographic images)
- 要重複與強調(Repeated and emphasized)
其實 QR碼絕少個別存在,即使是印在紙上並以文字註明用途,也一定會貼附在我們空間中的建築、物品、產品、印刷品、衣服甚或人體上。不論尺寸大小、不拘二維碼或視覺碼,在行動網絡世界中,一個個 QR碼就是一個數位連結的承諾,以實體行動裝置去接通。
運用 QR碼的「虛+實」
下面這張圖中看到的是一個校園的長椅,而上面的 QR碼連結的,則是該校學生的藝術創作品分享。所以,接下來談談 QR碼的「虛+實」,作為這篇分享的總結。

下面的影片就是個很有趣的「虛+實」應用,後來引起不少類似作品的仿效。DM上人物的嘴巴被手機加上 QR碼的圖像遮住了;觀眾以手機掃描照片上的 QR碼,就可以連結到影片檔,把手機放在照片的嘴巴部分,播放影片就可以看到照片上的人「說話」。很喜歡類似這樣的簡易、且直覺化的數位科技用法。
下學期(2018 年 2 月)筆者規劃中國科技大學的「遊戲化應用與設計」課程,正打算導入難易度不同的數位技術,其中包括 QR碼。課程預計讓學生創意運用手機創造虛實整合的遊戲化應用:關卡、獎勵、勳章、計分都是遊戲化應該包括的機制,但課程前段將讓學生專注於內容設計,盡量減少數位技術的干擾與負擔。
此時能夠連通「虛+實」QR碼就很適合,之前在筆者臉書分享過的《NFC 近場通訊》也會用在課程中。雖然「NFC 近場通訊」也很適合作為「虛+實」的應用,「NFC 近場通訊」是個實體小裝置與 QR字碼圖標不同,其使用方式也與 QR碼有別,先了解一下:
- 資料傳輸:可分享圖文、網址、通訊錄、電話號碼、樂曲、影片或相片等資料,並可作為支付、驗核、電子票證等類資訊的發送、接收、與確認。
- 使用方式:可進行非接觸式點對點資料傳輸,範圍是0~20公分。此即NFC重要的近場高頻無線通訊技術基礎上的特殊數位資料傳送方式。
- 對接形式:NFC 裝置與標籤的對接傳輸形式主要是以下圖所示之兩類,也就是「『NFC手機』+『NFC Tag』」或「『NFC手機』與『NFC手機』」等。
目前已規劃 Scavenger hunt 類的尋寶遊戲,就將引導學生使用關卡、獎勵、勳章、計分機制去設計「校園尋寶(Campus Scavenger hunt)」。預計將先使用低數位開發負擔的「QR碼」與「NFC 標籤」讓學生掌握基本的且有趣的「虛+實」應用,再次第導入更為複雜的、技術難度更高的數位科技應用。
之後也會持續分享與學生在「QR碼」與「NFC 標籤」的技術研發與創意應用成果。而更多的具有藝術設計感的視覺碼也會陸續出現在互動系的「互動科技媒體中心實驗室」中。敬請期待!!!
- 本文轉載自作者臉書,原標題《再認識 QR code》
































 Microsoft HoloLens。圖/
Microsoft HoloLens。圖/


