文/曾吉弘(CAVEDU教育團隊)
MIT 行動學習中心已發表 App Inventor 2 ,省略了需要使用 Java 才能開啟的 Blocks Editor,將其整合在網頁中即可使用,可說是與 Scratch 愈來愈像了。在操作上也將各指令藉由下拉式選單大幅簡化。不過App Inventor 2在指令上與前一版的App Inventor 是差不多的,相信您可以很快上手。請到App Inventor 中文學習網(http://www.appinventor.tw) 來登入App Inventor 2 開發網站並認識更多新功能。
本次是要把樂高NXT的光感測器值,每十筆為單位更新到GoogleChart 雲端圖表來取得折線圖。只要熟悉基本語法就可以產生各式各樣的圖表, 非常方便! 有接觸過App Inventor 的師長朋友們,歡迎從App Inventor 中文學習網下載原始碼回去加入更多有趣的功能。這次的主題範例需用到網路連線,請先確認您的手機是使用Wi-Fi 或3G 行動網路來連上網路,否則將無法顯示Google 雲端圖表。
光感測器
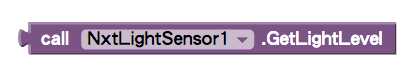
樂高NXT 套件中的光感測器前端有兩個燈泡,一個是普通燈泡,另一個則是光敏電阻,可將前方物體的反射光強度由亮到暗(或由白到黑)回傳100~0 之間的整數(integer)。在App Inventor 中,我們使用NxtLightSensor元件的GetLightLevel 指令來取得光感測器值(圖1)。

開始玩機器人
範例的機器人只要將一個光感測器接在NXT 主機的3 號輸入端即可。請確認NXT 主機的藍牙是啟動的,接著將NXT 主機與Android 手機進行藍牙配對(註2),完成之後就可以把機器人放到一邊了。啟動藍牙之後您可以從NXT 主機的螢幕左上角看到藍牙的符號。
接下來依序介紹程式的各個功能:
STEP1 登入畫面:
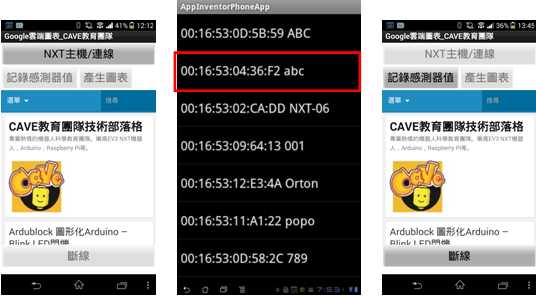
首次進入程式的畫面如圖2a , 您會看到畫面中央載入了CAVE 技術部落格(http://blog.cavedu.com) 的畫面, 這是WebViewer 元件的最重要功能,可用來載入網頁,本範例的Google 雲端圖表也是以此方式載入。另外, 這時只有「連線」按鈕可以按,其它所有按鈕都無法操作。點選「連線」按鈕後進入藍牙裝置清單(圖2b),請找到剛剛配對完成的NXT 主機名稱(本範例為abc),點選之後就會由Android 裝置對NXT 主機發起藍牙連線。順利連線成功的話, 「連線」按鈕會變成不可按的狀態,只有「斷線」按鈕可以按(圖2c)。

圖2b 點選連線按鈕後進入藍牙裝置清單。
圖2c 連線成功後的畫面。
STEP2 程式初始化:
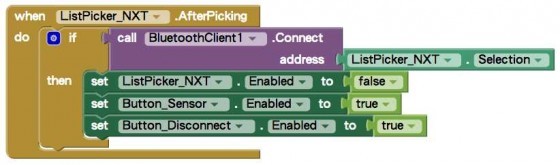
在點選連線清單之前(ListPickerConnect 的BeforePicking 事件),需先將清單內容指定為Android 裝置上的藍牙配對清單(圖3a)。點選之後則先測試連線是否成功,成功則將「NXT 主機/ 連線」設為不可點選,「記錄感測器值」與「斷線」等兩個按鈕設為可點選(圖3b)。

圖3a 指定藍牙配對裝置清單。

圖3b 連線成功後啟動相關元件。
STEP3 按鈕記錄光感測器值:
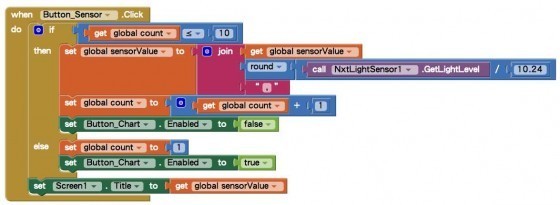
每當我們點擊一次「記錄感測器值」這個按鈕時,就會將光感測器當下的數值搭配一個半形逗號組合到sensorValue 這個字串中。接著, 使用count 這個變數來計算一共記錄了幾次,累計到10 次之後,count 變數值會設定為1 代表要重新開始記錄新的十筆資料。並且「產生圖表」這個按鈕會變為可按(圖4)。
STEP4 按鈕取得Google雲端圖表:
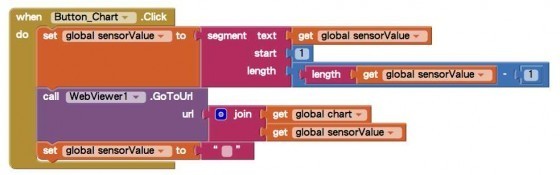
Google Chart 雲端圖表讓我們可用超連結的方式來取得各式圖表。以本範例來說,我們只要將十筆光感測器值組合到chart 字串變數的後方, 再由WebViewer 元件去取得這個超連結就可以了。說穿了就是去操弄這個字串,就能取得我們所需要的圖表。讓我們來看看這個chart 這個字串中的一些重要參數:
.http: / /char t .googleapis.com/chart?
.chs=320×300:圖片尺寸為320 x300像素。
.cht=lc:圖表類型為折線圖(linechart)。
. chd=t : : 圖表資料, 我們就是把sensoValue這個變數組合在chart變數之後來組成一個完整的超連結。每筆資料之間需使用「, 」隔開。其餘的參數請您自行參閱Google Chart API網站。
按下這個按鈕( 圖5), 會先把sensorValue 最後一個字元( 就是半形逗號)刪除,接著使用WebViewer.GoToUrl 來載入chart 與sensorValue兩者所組合成的超連結。並且為了讓下次也能順利執行,最後要把sensorValue 內容清空。

圖5 按下按鈕顯示Google 雲端圖表。
STEP5 斷線:
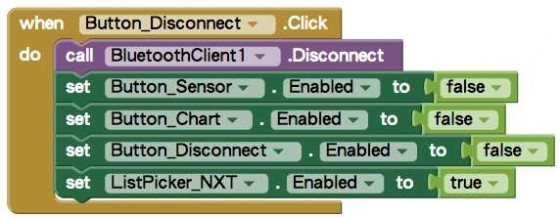
按下「斷線」按鈕之後,會中止藍牙連線(BluetoothClient.Disconnect指令),並使畫面上的各個元件恢復到程式一開始時的狀態(圖6)。

圖6 按下「斷線」按鈕時中斷藍牙連線。
操作
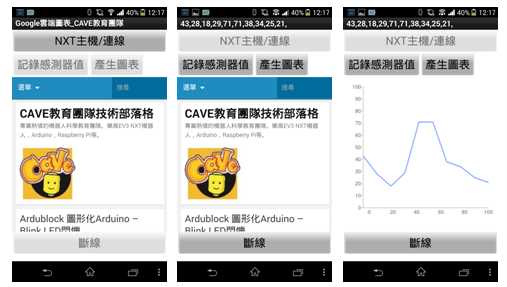
實際執行的時候,請先確認NXT已經開機且藍牙也啟動了(圖7a)。接著在您的Android 裝置上點選畫面中的「NXT 裝置/ 連線」按鈕, 會進到如圖2b 的藍牙清單畫面,點選您所要的NXT 主機名稱並連線成功後,就能按下「記錄感測器值」按鈕來記錄光感測器值(圖7b),連按十次之後,即可點擊「產生圖表」來產生圖表(圖7c)。

圖7a 程式初始畫面。
圖7b 紀錄感測器值時,數值會同時顯示在螢幕最上方。
圖7c 產生Google 雲端折線圖。
小挑戰
我們為各位讀者準備了小挑戰,要不要挑戰看看呢?
- 請將本程式改為計時器版本,與機器人成功連線之後,每秒記錄一次光感測器值, 每10秒更新一次畫面。(提示:使用Clock元件)
- 請製作下拉式選單(ListPicker)讓使用者可以調整所要顯示的感測器類型,例如聲音、顏色或超音波感測器等等。
- 請製作下拉式選單讓使用者可以調整所要顯示的圖表類型,例如折線圖、長條圖等等。(提示:將lc改為bvs就能將圖表改為長條圖)
本次介紹了如何將機器人感測器值藉由Google 雲端圖表來顯示,與自行畫圖相比,這樣做的話畫面會更漂亮,操作也會更簡單囉!
歡迎大家由以下連結或掃描以下的QRCode 來下載本程式:

本程式已上架Google play,請到Google Play 搜尋「CAVEDU 教育團隊」就找得到我們的樂高機器人系列app 了。請在App Inventor 中文教學網上直接下載本範例的App Inventor 原始檔與apk 安裝檔。
註1:想學如何開發App Inventor程式嗎?請到App Inventor中文學習網與我們一同學習。
註2:將Android手機設定為可安裝非Google Play下載的程式以及讓手機與樂高NXT主機連線等說明請參考此連結。
註3:與NXT連線後如果出現[Error 402]之錯誤訊息請不必理會,程式依然能正確執行。
文章原文刊載於《ROBOCON》國際中文版2014/3月號