文/曾吉弘(CAVE教育團隊)
大家好,歡迎來到CAVE的App Inventor機器人專欄,本期的主題的主角是樂高NXT套件中的光感測器,當光感測器偵測到愈亮的光源或是顏色愈白的物體時,NXT主機就會發出愈高頻率的聲音,Android手機上的畫面也會有所改變。我們可以把今天的作品假裝成一個輻射偵測器,來開開朋友的玩笑。
本次範例的重點在於使用簡易的線性方程式來將光感測器值轉換為NXT主機發音的頻率,並根據頻率的高低來轉換Android手機上的畫面。如果數值過高(數值大於600),螢幕會顯示紅色來警告;如果更高的話(代表輻射量超標了,快逃!)會在畫面上顯示一個骷髏頭。
計算的過程很簡單,我們希望光感測器值從0增加到1000時(註1),NXT主機發音的頻率會由200Hz到2000Hz。經過簡單的解聯立方程式(還沒忘記吧?)之後可以得到下列的關係式:
y = 1.8x + 200
您可以自由調整這個式子,例如把18成改成25的話,頻率上升的速度會更快。這是基礎比例控制(proportional control),意即系統的輸入與輸出成比例關係,而非單純的二分法。此種控制方法運用在機器人上的話,可以達到相當滑順的執行效果,也能讓使用者進行細膩的微調。我們會在日後的專題中詳細介紹。
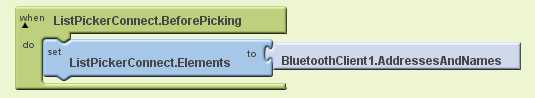
首先請把NXT機器人準備好,並將光感測器接在NXT的3號輸入端。請確認NXT主機的藍牙是啟動的,接著將NXT主機與Android手機進行藍牙配對(註2),完成之後就可以把機器人放到一邊了,啟動藍牙之後您可以從NXT主機的螢幕左上角看到藍牙的符號(圖1)。
圖1 NXT主機藍牙已開啟(左上角)
接下來依序介紹程式的各個功能:
STEP1:
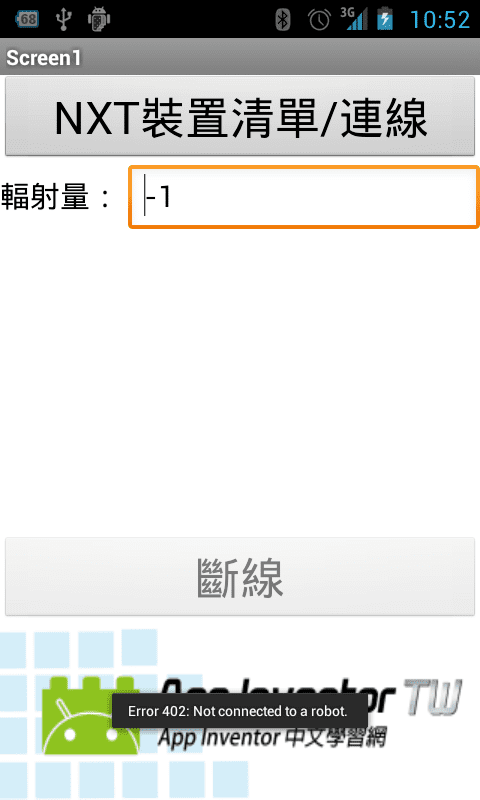
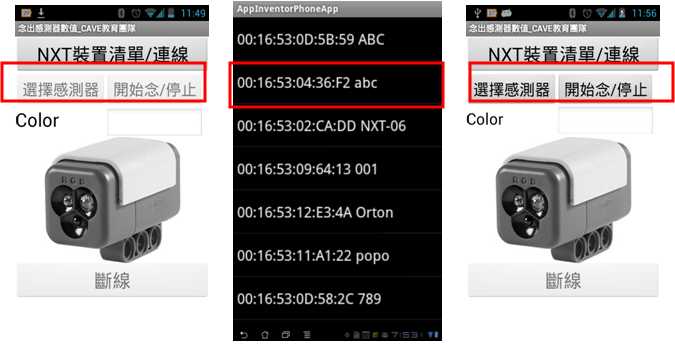
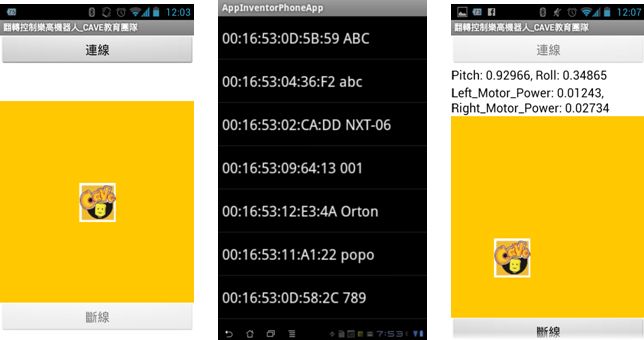
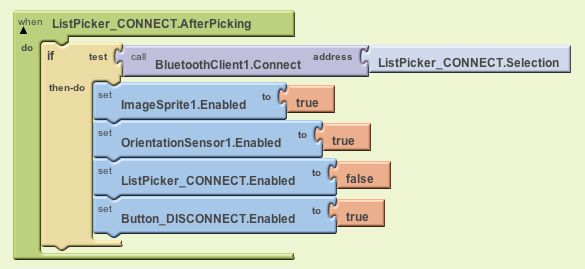
首次進入程式的畫面如圖2,您可以看到只有 [NXT裝置清單/連線]按鈕可以按,[斷線]按鈕則無法按下,因為我們希望在NXT機器人連線之前只能點選[連線]按鈕,來讓使用者操作單純化。請注意輻射量實際上就是光感應器的值,當然不是真的輻射。
圖2 程式首次執行的畫面
STEP2:
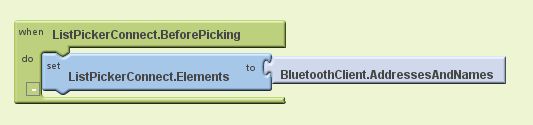
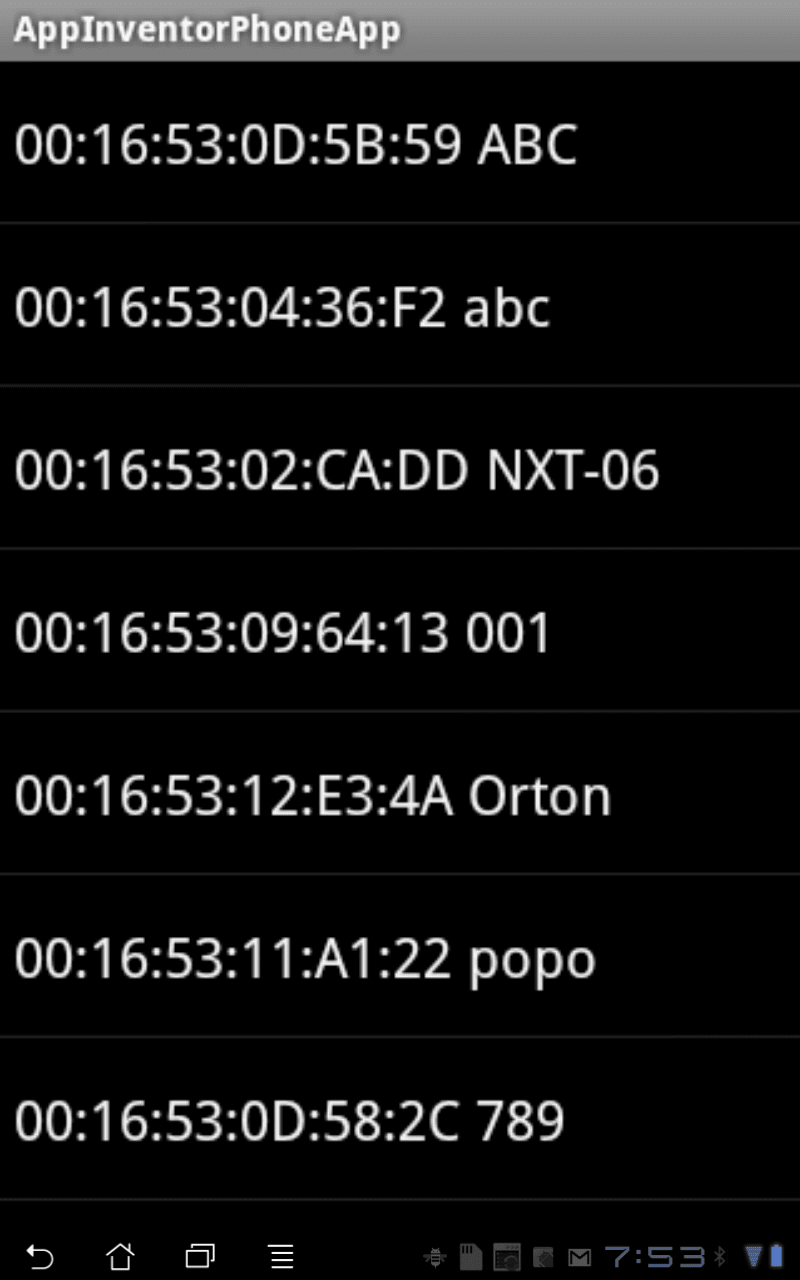
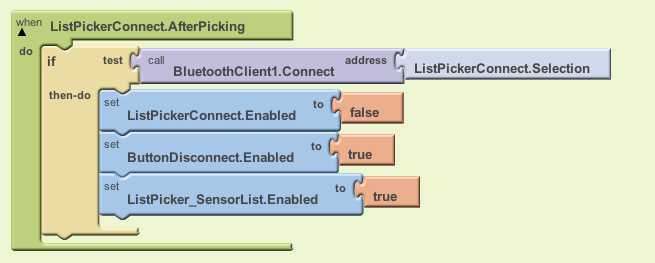
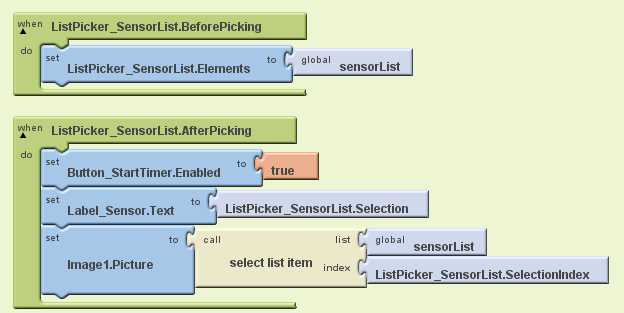
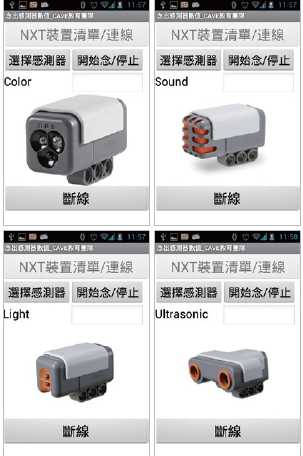
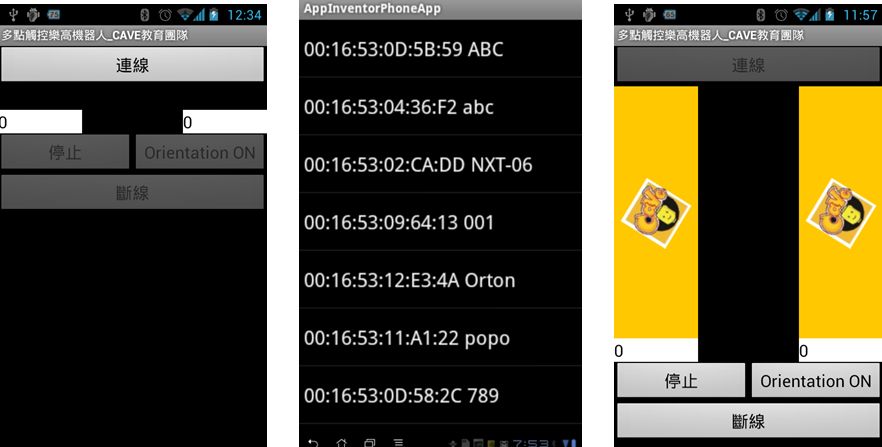
接著是將ListPickerConnect清單指定為藍牙配對裝置清單(圖3),點選[連線]按鈕之後,會進入Android裝置的藍牙連線清單(圖4),請找到剛剛配對完成的NXT主機名稱(本範例為abc),點選之後就會由Android裝置對NXT主機發起藍牙連線,返回主畫面之後您可以看到光感測器值已經更新在Android裝置畫面上了,NXT主機也會根據光感測器所指向物體的亮度或顏色發出不同頻率的聲音,光源愈亮或顏色愈接近白色的話,發音頻率愈高。
圖3 將ListPickerConnect清單內容指定為藍牙配對裝置清單。
圖4 Android裝置的藍牙連線清單
STEP3:
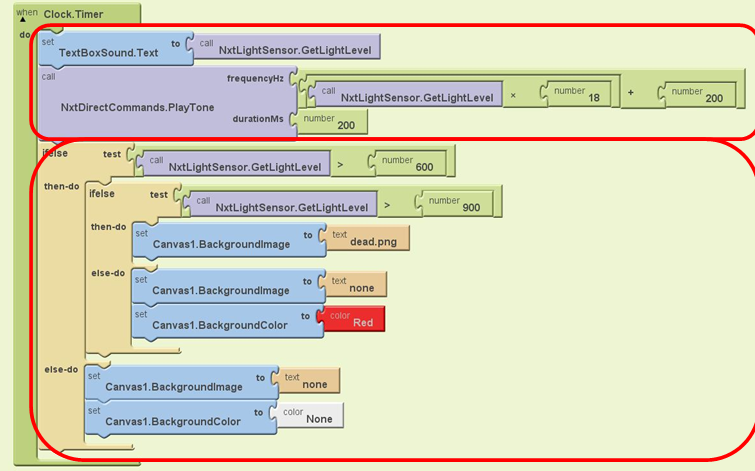
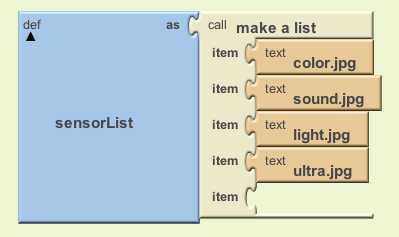
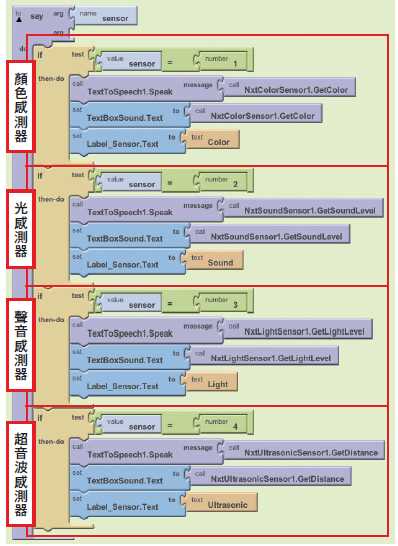
本程式延續上一期的感測器面板專題,除了使用Clock元件來定時更新感測器值之外,我們再多做一點,讓螢幕跟著光感測器值的變化顯示對應的資訊。主要的想法如下:
光感測器值小於600à輻射量正常,設定Canvas元件底色為無色。
光感測器值介於600與900之間à輻射量偏高,設定Canvas元件底色為紅色。
光感測器值大於900à輻射量超高!設定Canvas元件底色為紅色。
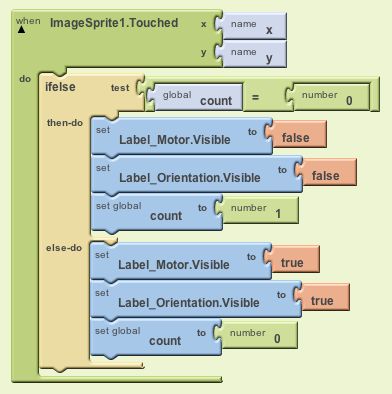
要達到這種效果的關鍵在於Canvas畫布元件,它可以讓我們對它進行點擊以及拖拉的動作,本範例是根據光感測器值來置換Canvas元件的底色與底圖。我們在Clock.Timer計時器事件中加入了兩層if else判斷式來看光感測器值就竟落在哪一個區間中,接著才來調整Canvas元件的底圖或底色。
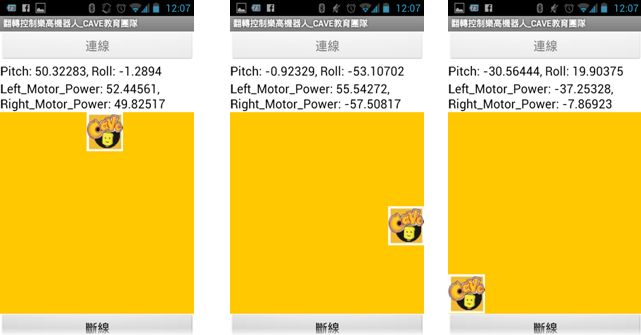
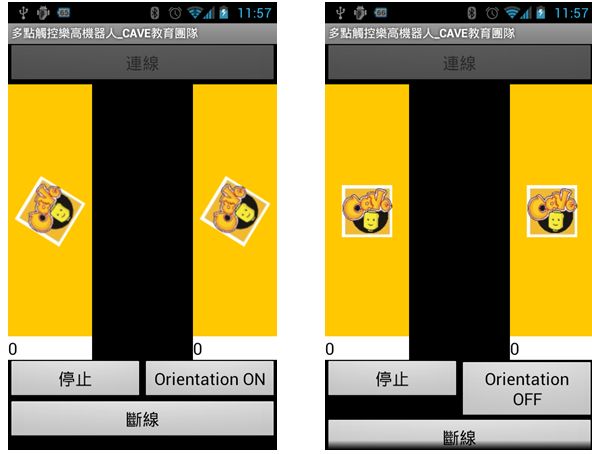
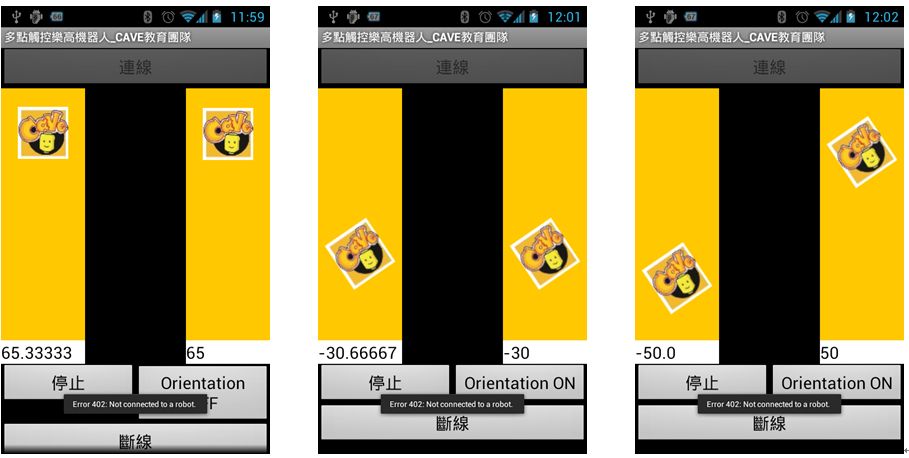
圖5a 連線成功之後顯示出光感測器值,正常範圍下螢幕無變化
圖5b 光感測器值超過600,螢幕變為紅色
圖5c 光感測器值超過900!換成骷髏Android小綠人,快逃命吧!
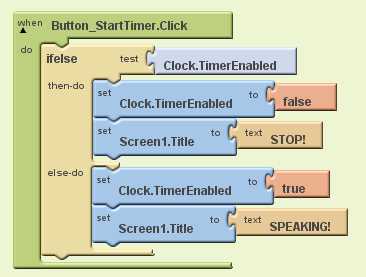
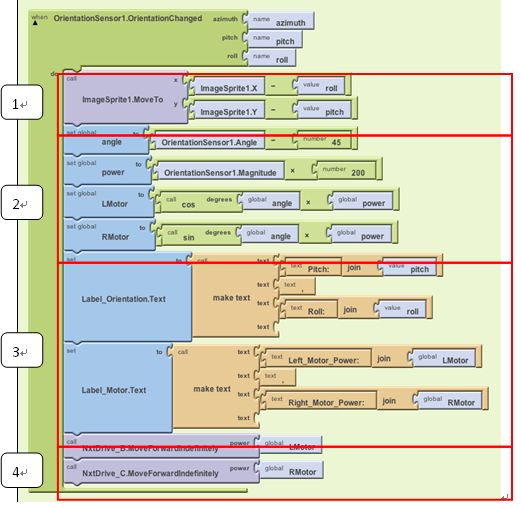
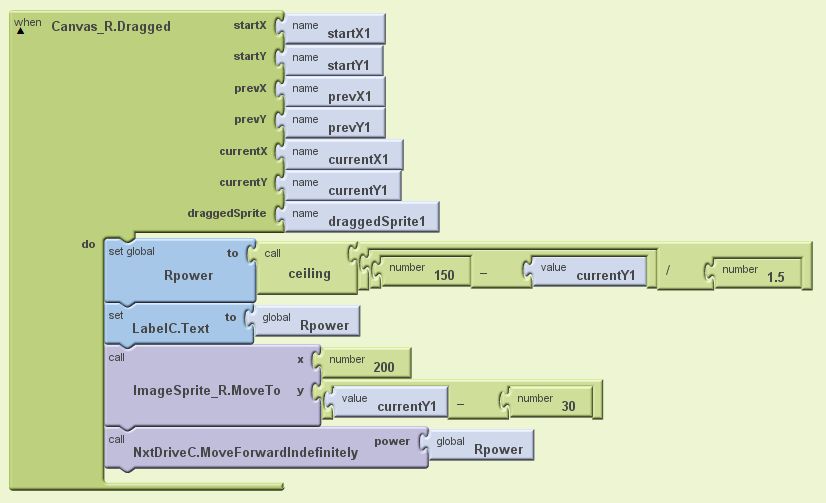
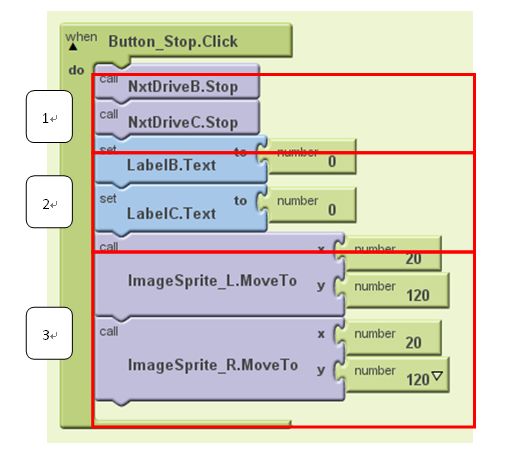
圖6 程式主執行區:Clock.Timer計時器事件( 上半:顯示感測器值以及播放音效;下半:根據感測器值來更改Canvas底色與底圖)
STEP4:
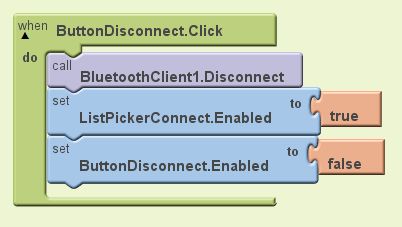
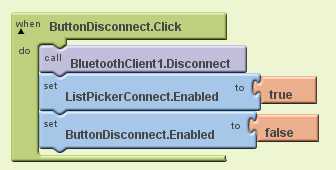
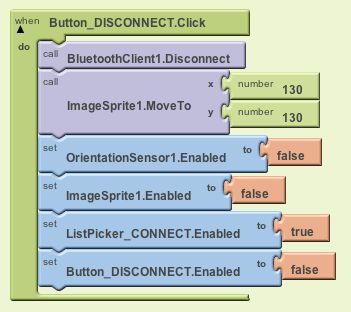
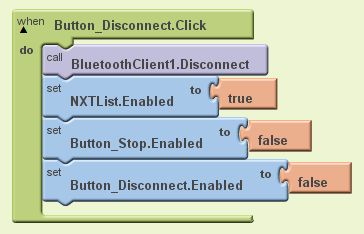
按下[斷線]按鈕之後,會中止藍牙連線(BluetoothClient.Disconnect指令),並使按鈕恢復到未連線時的狀態。這時候您可以再次發起連線。
圖7 按下[斷線]按鈕時中斷藍牙連線
STEP5:
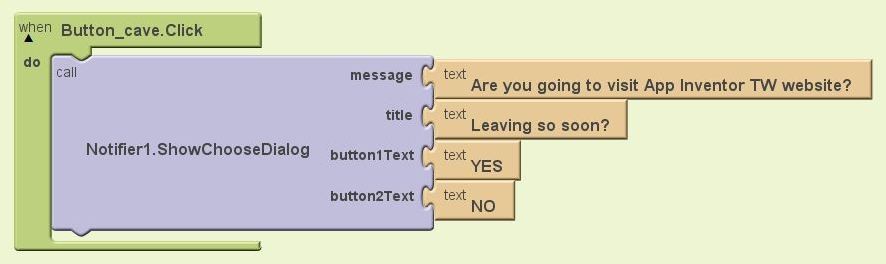
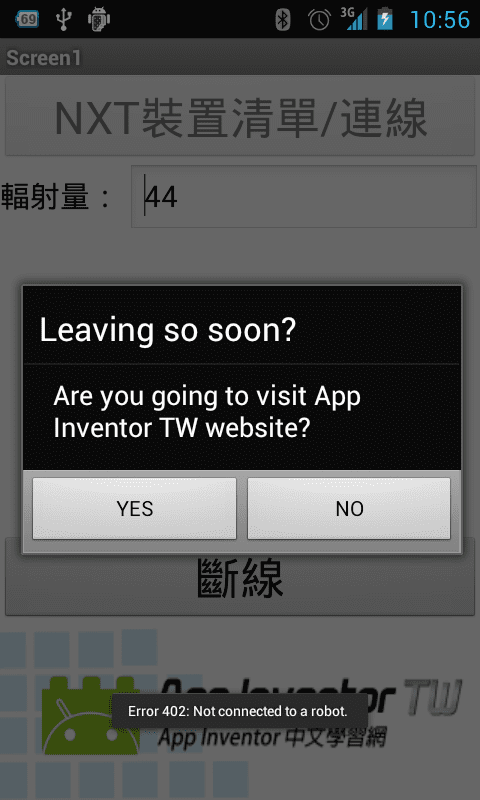
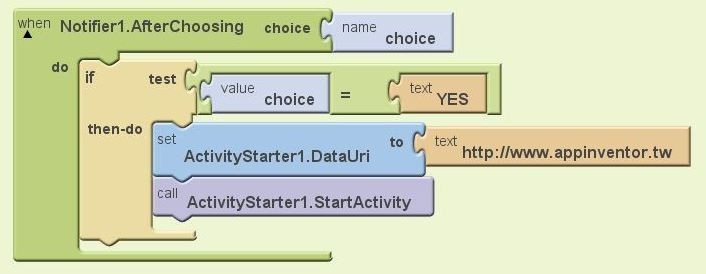
本範例一樣加入了超連結功能,點選畫面下方的App Inventor TW圖案就能跳到App Inventor中文學習網。這是藉由App Inventor的ActivityStarter來呼叫Android裝置上的WebKit瀏覽器,網址是從DataUri來指定為http://www.appinventor.tw。但是有時候我們可能會不小心按到圖案就跳出程式,這會讓人有點困擾,所以我們新增了一個Notifier通知元件,它可以產生各種對話視窗。
如此一來,當點選App Inventor TW圖案之後將先顯示一個對話視窗(圖9),詢問您是否要離開程式並跳轉到App Inventor中文學習網?如果點選NO就返回程式繼續偵測輻射,如果點選YES就真的跳轉到瀏覽器了。
圖8 點選App Inventor TW圖案會啟動Notifier元件
圖9 使用Notifier元件產生對話視窗
圖10 點選CAVE圖案會跳到App Inventor中文學習網
實際執行的時候,請先確認NXT已經開機且藍牙也啟動了。接著在您的Android裝置上點選程式畫面中的「連線」按鈕,會進到如圖4的藍牙清單畫面,點選NXT主機名稱就會自動連線,連線完成就能看到感測器值不停更新,NXT主機也嗶嗶嗶開始唱歌。快點拿去嚇嚇您的朋友吧!
請要下載本程式來玩玩看的朋友,請由以下連結下載:
http://dl.dropbox.com/u/11288673/NXT_Radiation.apk
或掃描以下的QRCode也可以唷!
註1: 光感測器值實際上範圍為0~1023,為求計算方便就視為0~1000,會有些許誤差但不明顯。您可自行求得正確之關係式。
註2:將Android 手機設定為可安裝非Market 下載的程式以及讓手機與樂高NXT 主機連線等說明請參考:http://www.appinventor.tw。
註3:與NXT 連線後如果出現[Error 402] 之錯誤訊息請不必理會,程式依然能正確執行。
文章原文刊載於《ROBOCON》國際中文版2012/6月號